Wie speichern / verwenden Sie Bilder auf ihrer Website?
Sind ihre Bilder richtig, d.h. fürs Internet optimiert abgespeichert? Viele wissen nicht, wie man Bilder richtig optimiert und auch nicht, daß sie großen Einfluss auf die Geschwindigkeit ihrer WebSeite / ihres Blogs haben. In diesem Artikel beschreibe ich, wie Sie Bilder für das Web optimiert aufbereiten und warum.
Jeder Blogging-Experte / Webseiten Experte weiß, das der Einsatz von Bildern generell die Besucher ihrer Website zu mehr Verweildauer anregt. Doch was sie nicht sagen, ist dass der Einsatz von „nicht fürs web optimierten Bildern“ Ihre Website sehr verlangsamen kann. Und das mögen weder ihre Besucher noch Suchmaschinen wie Google & Co.
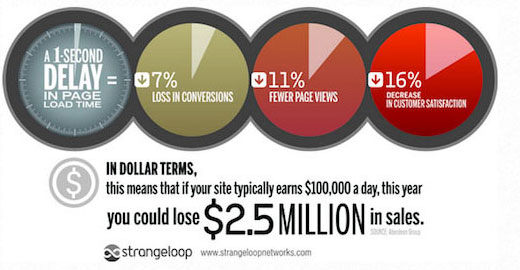
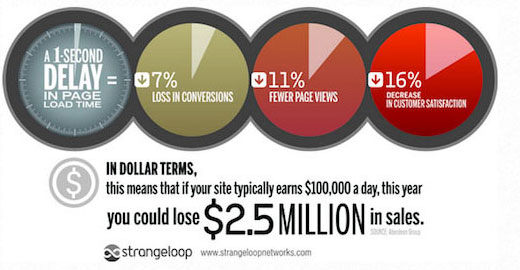
Nach Strangeloop kann eine Verzögerung von einer Sekunde 7% des Umsatzes kosten, zu 11% weniger Seitenaufrufen führen und auch Kundenzufriedenheit nimmt bis zu 16% ab.

Strangeloop Grafik
Bilder fürs Internet optimieren – wie geht das?
Beim Abspeichern von Bildern sind Sie zwei Dinge zu beachten : 1. Bilddateiformat und 2.Kompression.
Durch die Wahl der richtigen Kombination , können Sie die Bildgröße ca. 5-fach verringern.
Bilddateiformat: dafür kommen derzeit nur zwei Bildformate in Frage: JPEG und PNG. Natürlich können Sie auch GIF verwenden, aber der Einsatz von GIF Bildern wird vom besseren PNG Format abgelöst. Um es einfach zu halten verwendet man JPEGs für Fotos oder Bilder mit viel Farbe und PNGs für einfachere Bilder / Grafiken, die z.B. auch Transparenz benötigen.
Kompression: um Bilder für das Web optimiert abzuspeichern, ist die richtige Einstellung der Kompression entscheidend und kann einen großen Unterschied ausmachen. Nicht jedes JPEG Bild ist auch schon fürs Web optimiert. So sind Digital Kamera Bilder zwar im JPEG Format, aber immer noch zu groß für eine Webseite. Mit dem richtigen Einsatz von Bilddateiformat und Kompression können sie diese bis zu fünf-fach verkleinern ohne nennenswerten Qualitätsverlust.
Übrigens – auf KulturDesign-Stanko.de kommen hauptsächlich JPEGs zum Einsatz.
| Photoshop optimimiert JPEG High |
33 KB |
| Adobe Elements optimiert |
57 KB |
| JPEG Mini optimiert |
70 KB |
| Photoshop optimiert JPEG Max |
93 KB |
| Nicht optimiertes JPEG Max |
119 KB |
| Photoshop optimiert PNG |
135 KB |
| Adobe Elements PNG |
145 KB |
Bildkomprimierungs Werkzeuge / Programme
Adobe Photoshop ist eine Premium Software, die mit einer Funktion ausgestattet ist, um Bilder für das Web optimiert abzuspeichern. Öffnen Sie einfach Ihr Bild und klicken dann auf die Datei> Speichern für Web und Geräte-Taste.
Dann öffnet sich ein Detailfenster. Dort können Sie verschiedene Bildformate einstellen. Für JPEG-Format gibt es verschiedene Qualitäts Optionen. Wenn Sie eine der Optionen auswählen, wird die Datei-Größe auf der rechten unteren Ecke angezeigt, bevor sie abspeichern.
Adobe Photoshop Elements ist eine einfachere, abgespeckte Version und um ein vielfaches günstiger – die aber mit der gleichen Web-Funktion ausgestattet ist, um Bilder für das Web optimiert abzuspeichern. Für den kleinen Geldbeutel auf jeden Fall meine Empfehlung!
Gimp ist eine Open Source Software, die ebenfalls ihre Dienste für die Web-Optimierung von Bildern leistet. Wer vorerst kein Geld in die Hand nehmen will, ist hier bestens bedient. http://www.gimp.org/
Smush.it ist ein speziell für WordPress entwickeltes Plugin, daß ich im Moment teste und demnächst mehr dazu schreibe. Die Idee: man kommt ganz ohne zusätzliche Software aus… wir werden sehen :-)
Hinweis: Da Photoshop ziemlich teuer ist, kann man getrost auch zu Alternativen greifen. GIMP ist eine kostenlose Alternative. Andere Produkte wie Adobe Elements, Adobe Lightroom oder Adobe Fireworks erledigen den Job ebenfalls hervorragend.
TinyPNG
TinyPNG ist eine kostenlose Web-App, die die Größe schon bestehender PNG-Dateien nochmal reduzieren kann. Alles was Sie tun müssen, ist auf die Webseite zu gehen, dort laden Sie Ihr Bild hoch. Das Bild wird dann von der App komprimiert und bekommen dann den Download-Link angezeigt.
Mini JPEG
Die JPEGmini Technologie verwendet eine erneute Komprimierung, mit der Sie die Größe der Bilder nochmal deutlich reduzieren können , ohne daß ihre Wahrnehmungsqualität leidet . Sie können eine Web-Version kostenlos nutzen oder kaufen das Programm für Ihren Computer. Ebenfalls gibt es eine API , wenn sie den Autmations-Prozess für Ihren Server einsetzen wollen.
ImageOptim
ImageOptim ist ein Mac -Programm, mit dem Sie Bilder ohne Qualitätsverlust fürs Web optimieren können, indem sie die besten Kompressionsparameter einstellen und dazu unnötige Farbprofile entfernen. Eine Windows Alternative dazu ist Trimage.
Wie Sie sehen können gibt es mehrere Tools, die Sie verwenden können, um Bilder für das Web zu optimieren. Bei der Verwendung von Photoshop Kompressionen bekommen Sie meiner Ansicht nach die besten Ergebnisse in der Größe und Qualität . TinyPNG war ein klarer Sieger für die Speicherung jeder Art von PNG im Internet.
Abschließende Gedanken zur Bildoptimierung
Wenn Sie bisher die Bilder / Photos noch nicht für das Web optimiert haben, dann starten Sie jetzt damit! Denn es hat definitiv einen großen Einfluß auf die Geschwindigkeit Ihrer Website und die Besucher werden es Ihnen ebenfalls danken. Auch wenn die Bildqualität ein wenig sinkt, was aber die meisten Nutzer nicht bemerken bzw. sehen.
Wie Sie hochwertige Bilder im Internet suchen und auf ihrer Website einsetzen – dazu finden Sie in meinem nächsten Artikel entsprechende Links und Beschreibungen (auf englisch-sprachigen Seiten)
Eine Alternative ist auch CDN (content delivery network), um Bilder für Ihre WordPress-Seite deutlich schneller zu machen. Auch dazu mehr in einem kommenden Artikel.
Wenn Sie diesen Artikel hilfreich fanden erzählen Sie es ihren Freunden oder teilen Sie diesen Artikel. Wenn Sie Fragen haben, dann hinterlassen Sie einen Kommentar. Vergessen Sie auch nicht, uns auf Twitter und Google+ folgen
Gewinner sind dann nicht nur Sie und ihre Website, sondern auch die Nutzer von Smartphones, die immer mehr das Internet bevölkern und im Web surfen. Eingeschränkte Bandbreiten und zum Teil erhebliche Internet Streaming Kosten verleiden es aber vielen und so tragen sie mit einer optimierten Website zu einem besseren Internet bei :-)
Dieser Artikel ist eine freie Übersetzung eines wpbeginners Artikels – mein herzlicher Dank an die Redaktion und die Inspiration.